In der aktuellen WordPress-Version 4.4 gibt es ein ärgerliches, kleines Problem mit der neuen OEmbed-Funktion, die dafür sorgt, dass andere Websites (insbesondere S/M-Sites¹) eine Vorschau des Blogbeitrages einbetten können.
Wenn man – um die Installation ein bisschen zu härten, was ich übrigens unbedingt empfehlen würde – sein wp-admin-Verzeichnis mit einem Passwort geschützt hat, kann es dabei zu folgendem Problem kommen:
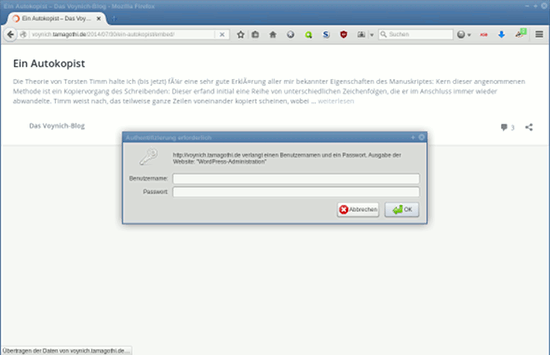
Der Betrachter wird aufgefordert, ein Passwort für das geschützte Verzeichnis wp-admin einzugeben.
Die Ursache dieses Problemes ist folgende:
![]()
Das WordPress-Logo in der eingebetteten Ansicht wird aus dem Verzeichnis wp-admin genommen.
Ich halte das für einen Fehler und habe deshalb eben ein Ticket dafür aufgemacht. Der Fehler liegt in der manchmal falschen Annahme, dass das Verzeichnis wp-admin für das gesamte Web frei lesbar ist. Zur Behebung habe ich vorgeschlagen, ein Bild mit dem WordPress-Logo im besser geeigneten Verzeichnis wp-includes zu platzieren und innerhalb der eingebetteten Ansicht zu verwenden, so dass es möglich bleibt, den Zugriff auf wp-admin einzuschränken.
Da es sich um einen Fehler handelt, der nur bei wenigen Menschen auftritt, kann es sein, dass er nicht schnell behoben wird. Ich habe eher schlechte Erfahrungen mit der Behandlung derartiger Fehler gemacht, die auch mal ganz nach hinten gerückt werden und jahrelang in der Versenkung verschwinden, während unser aller Lieblingsbloatware zu meinem Missfallen mit allerlei neuen »Beglückungsideen« der Entwickler aufgeplustert wird. (Nachtrag: Der Fehler wird in der kommenden WordPress-Version 4.5 behoben. Da es einen einfachen Workaround gibt, sehe ich in der Verzögerung kein Problem.)
Zum Glück gibt es einen sehr einfachen
Workaround
Wenn man dem Blog ein Website-Icon gibt, wird dieses in der eingebetteten Ansicht anstelle des WordPress-Logos verwendet. Das geht folgendermaßen (Beschreibung für die gegenwärtige deutsche Sprachdatei):
- Passendes PNG-, JPEG- oder GIF-Bild, am besten mit 512×512 Pixeln, anfertigen
- Auf der Startseite des Blogs oben im Menü auf »Anpassen« klicken
- Dort »Website-Informationen« auswählen
- Das Bild als »Website-Icon« hochladen, gegebenenfalls gewünschten Bereich ausschneiden
- Nicht vergessen, diese Änderung auch zu speichern
- Das eben beschriebene Problem ist damit behoben
Diesen Workaround habe ich hier und in Unser täglich Spam getestet.
Nebenwirkung: Dieses Website-Icon wird auch im Browser als Favicon angezeigt. In den meisten Fällen sollte dies kein Problem sein.
Mein Dank geht an R., die mich auf diesen Fehler hingewiesen hat. Um den Fehler einzugrenzen, habe ich eine unerfreulich lange Zeit mit den Logdateien zugebracht, und dabei habe ich bemerkt, dass dieser Fehler wohl in den letzten Tagen tausendfach durch Links bei Facebook, Twitter und im Fediverse aufgetreten ist, ohne dass jemand auf die Idee gekommen wäre, mir das mitzuteilen. (Außerdem habe ich bemerkt, dass es eine gute Idee ist, wp-admin ein bisschen besser zu schützen, denn Hacker hacken nun mal.) Nur ein beseitigter Fehler ist ein guter Fehler… 😉
¹S/M ist meine Abk. für »social media«. Aus Gründen.